# 介绍
# 准备
开始之前请务必先了解 Vue (opens new window) 和 JsonSchema (opens new window)
# 体验
# 多版本选择
支持如下Vue版本和Ui框架,结合你的项目框架选择版本。
各版本api和使用形式99%一致,仅有如下差异:
各版本差异
- vue3 emit事件都会去掉on前缀,详细看这里 事件 Emit Event
- vue3 antd Vue
v-model不使用modelValueprops,这里需要做个转换,详细参见
# @lljj/vue-json-schema-form
- 适配ui库:
Vue2ElementUi- 注意需要全局注册Element相关组件,也可根据控制台提示按需use
- package name:
@lljj/vue-json-schema-form - umd cdn地址:@lljj/vue-json-schema-form cdn (opens new window)
- umd script 标签形式引入暴露全局变量
window.vueJsonSchemaForm,window.vueJsonSchemaForm.default暴露组件,同时会注册VueForm全局组件 - playground (opens new window)
# @lljj/vue2-form-iview3
- 适配ui库:
Vue2iview3- 注意需要全局注册 iview3 相关组件,也可根据控制台提示按需use
- package name:
@lljj/vue2-form-iview3 - umd cdn地址:@lljj/vue2-form-iview3 cdn (opens new window)
- umd script 标签形式引入暴露全局变量
window.vue2FormIview3,window.vue2FormIview3.default暴露组件,同时会注册vue2FormIview3全局组件 - playground (opens new window)
# @lljj/vue3-form-element
- 适配ui库:
Vue3ElementPlus- 注意需要全局注册 ElementPlus 相关组件,也可根据控制台提示按需use
- package name :
@lljj/vue3-form-element - umd cdn地址:@lljj/vue3-form-element cdn (opens new window)
- umd script 标签形式引入暴露全局变量
window.vue3FormElement,window.vue3FormElement.default暴露组件 - playground (opens new window)
# @lljj/vue3-form-naive
- 适配ui库:
Vue3naive- 注意需要全局注册 vue3 naive 相关组件,也可根据控制台提示按需use
- package name :
@lljj/vue3-form-naive - umd cdn地址:@lljj/vue3-form-naive cdn (opens new window)
- umd script 标签形式引入暴露全局变量
window.vue3FormNaive,window.vue3FormNaive.default暴露组件 - playground (opens new window)
# @lljj/vue3-form-ant
- 适配ui库:
Vue3antdv- 注意需要全局注册 vue3 antdv 相关组件,也可根据控制台提示按需use
- package name :
@lljj/vue3-form-ant - umd cdn地址:@lljj/vue3-form-ant cdn (opens new window)
- umd script 标签形式引入暴露全局变量
window.vue3FormAnt,window.vue3FormAnt.default暴露组件 - playground (opens new window)
antd 4x 版本注意:
- v4版本请使用,import { JsonSchemaFormAntdV4 } from "@lljj/vue3-form-ant";
- v3版本还是建议使用 default export
# vue3 ant、naiveUi v-model 特殊处理
例如 a-input 组件,ant vue3需要使用 v-model:value,但在整个框架内部 v-model 都是使用 modelValue,所以这里就需要对不一致的props通过中间组件组做转换。
你可以自行转换,也可以使用内置方法 modelValueComponent 转换,如下:
// 返回一个接受 modelValue 和 update:modelValue v-model的组件
import { modelValueComponent } from '@lljj/vue3-form-ant';
const MyFixInputComponent = modelValueComponent('a-input', {
model: 'value' // 这里要根据ant组件 model的参数传递
});
// naive 也是类似操作
import { modelValueComponent } from '@lljj/vue3-form-naive';
const MyFixInputComponent = modelValueComponent('n-input', {
model: 'value' // 这里要根据naive组件 model的参数传递
});
提示
这样使用起来还是有些麻烦,目前已经对常用的Widget组件做了内置, 参见 ant、naiveUi vue 附加全局Widget组件
# 快速开始
后续的文档都以
@lljj/vue-json-schema-form为例
# npm
# 安装
npm install --save @lljj/vue-json-schema-form
# yarn
yarn add @lljj/vue-json-schema-form
- 使用
import VueForm from '@lljj/vue-json-schema-form';
import Vue from 'vue';
// 全局注册 或者可以在组件内注册
Vue.component('VueForm', VueForm);
# script引入
# script引入
<script src="//npm.elemecdn.com/@lljj/vue-json-schema-form/dist/vueJsonSchemaForm.umd.min.js"></script>
# DEMO
演示渲染用户信息的表单,点击显示代码可查看源代码或者在codepen运行
# 基本概念
通过 JSON Schema 生成对应的form表单
- schema
title属性作为 form表单的标题 - schema
description属性作为表单的描述
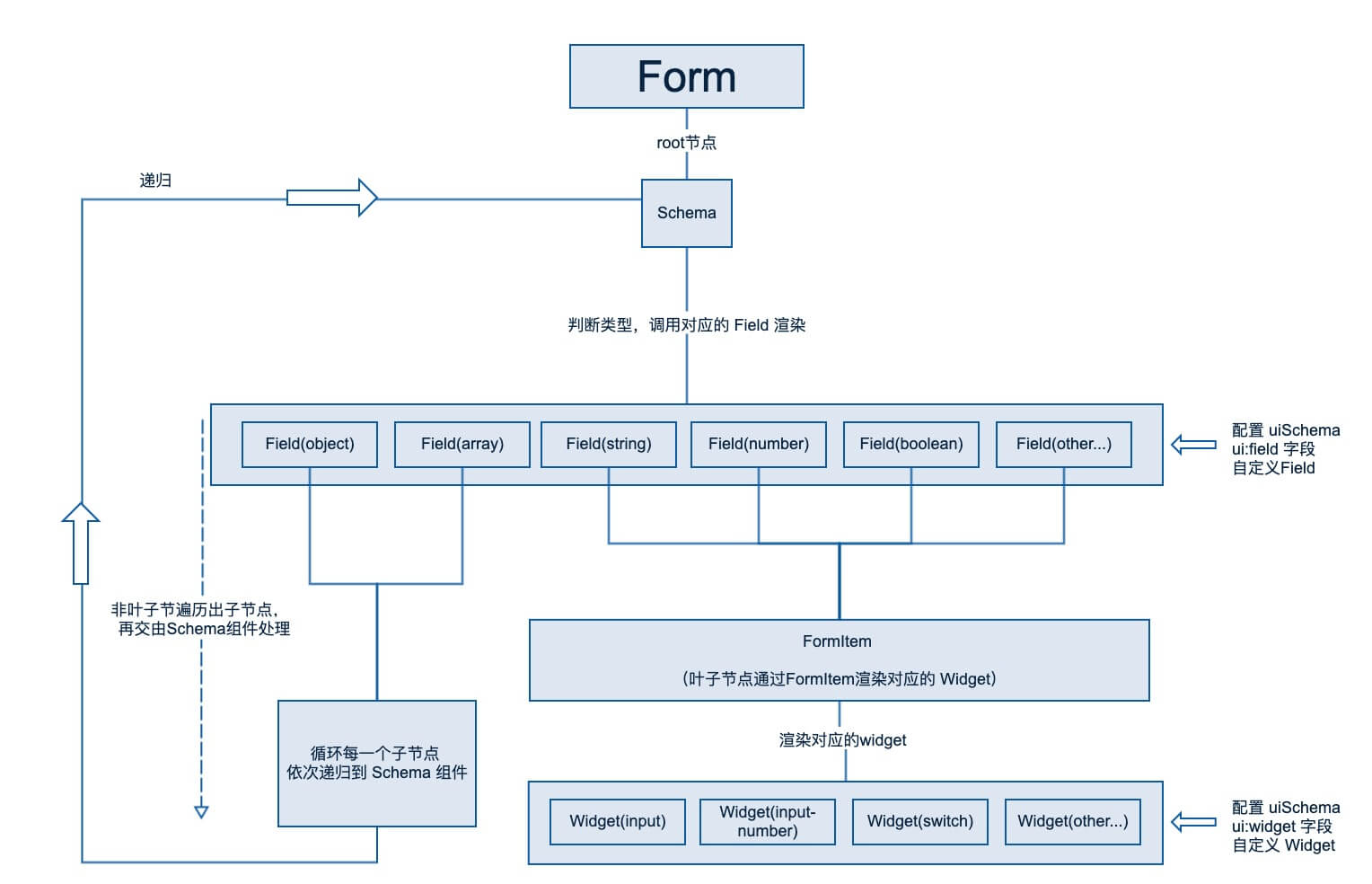
基于组件递归的形式,逐级渲染数据,如下图:(点击放大)

其中涉及到两个概念,Field、Widget
Field用来渲染每一个节点对应的组件,可以是任意节点,一般组件内会包含FormItem组件Widget用来渲染用户输入信息的组件,如input,select,被FormItem组件包裹
# 暴露方法
import VueForm, {
getDefaultFormState,
fieldProps,
vueUtils,
formUtils,
schemaValidate,
i18n
} from '@lljj/vue-json-schema-form';
# VueForm
默认导出 VueForm组件
# getDefaultFormState
通过 JSON Schema 计算当前 FormState 的值
- 参数:(schema, formData, rootSchema, includeUndefinedValues)
- schema
object需要计算的schema- formData
object当前的 formData 值,没有可以传undefined- rootSchema
object需要计算的schema的根节点schema- includeUndefinedValues
boolean是否包含未定义的值 ,默认true
不使用
ui-schemaui:field一般不会使用
# fieldProps
Field props配置,如果需要使用 ui:field 自定义field 组件,需要使用它定义组件props
不使用
ui-schemaui:field一般不会使用
# vueUtils
提供一些内部Vue相关的utils方法,详细的可以 参见源码 (opens new window)
不使用
ui-schemaui:field一般不会使用
# formUtils
提供一些内部Form相关的utils方法,详细的可以 参见源码 (opens new window)
不使用
ui-schemaui:field一般不会使用
# schemaValidate
提供一些内部校验schema相关的方法,详细的可以 参见源码 (opens new window)
不使用
ui-schemaui:field一般不会使用
# 说明
- 遵循 JSON Schema 规范,只需要给定
JSON Schema,即可生成对应的form表单 - 快速配置个性化ui视图和校验错误信息,可适配常用的ui库,可通过配置适配ElementUi,iView 或者你自己开发的组件库等
- 表单schema校验使用 ajv (opens new window)
- 设计思想和对schema解析索引参考 react-jsonschema-form (opens new window)
配置(API) →