# Introduction
# Quick start
- Install
# npm
npm install --save @lljj/vue-json-schema-form
# yarn
yarn add @lljj/vue-json-schema-form
- Import
import VueForm from '@lljj/vue-json-schema-form';
- CDN
# As a script served from a CDN
<script src="//npm.elemecdn.com/@lljj/vue-json-schema-form/dist/vueJsonSchemaForm.umd.min.js"></script>
Global import
- Register global components
VueForm - Expose global variables
window.vueJsonSchemaForm
# DEMO
Demonstrate the form of rendering user information, click the display code to view the source code or run it in codepen
# Basic concepts
Generate the HTML forms through JSON Schema
- Schema
titleattribute as the title of the form - Schema
descriptionattribute as the description of the form
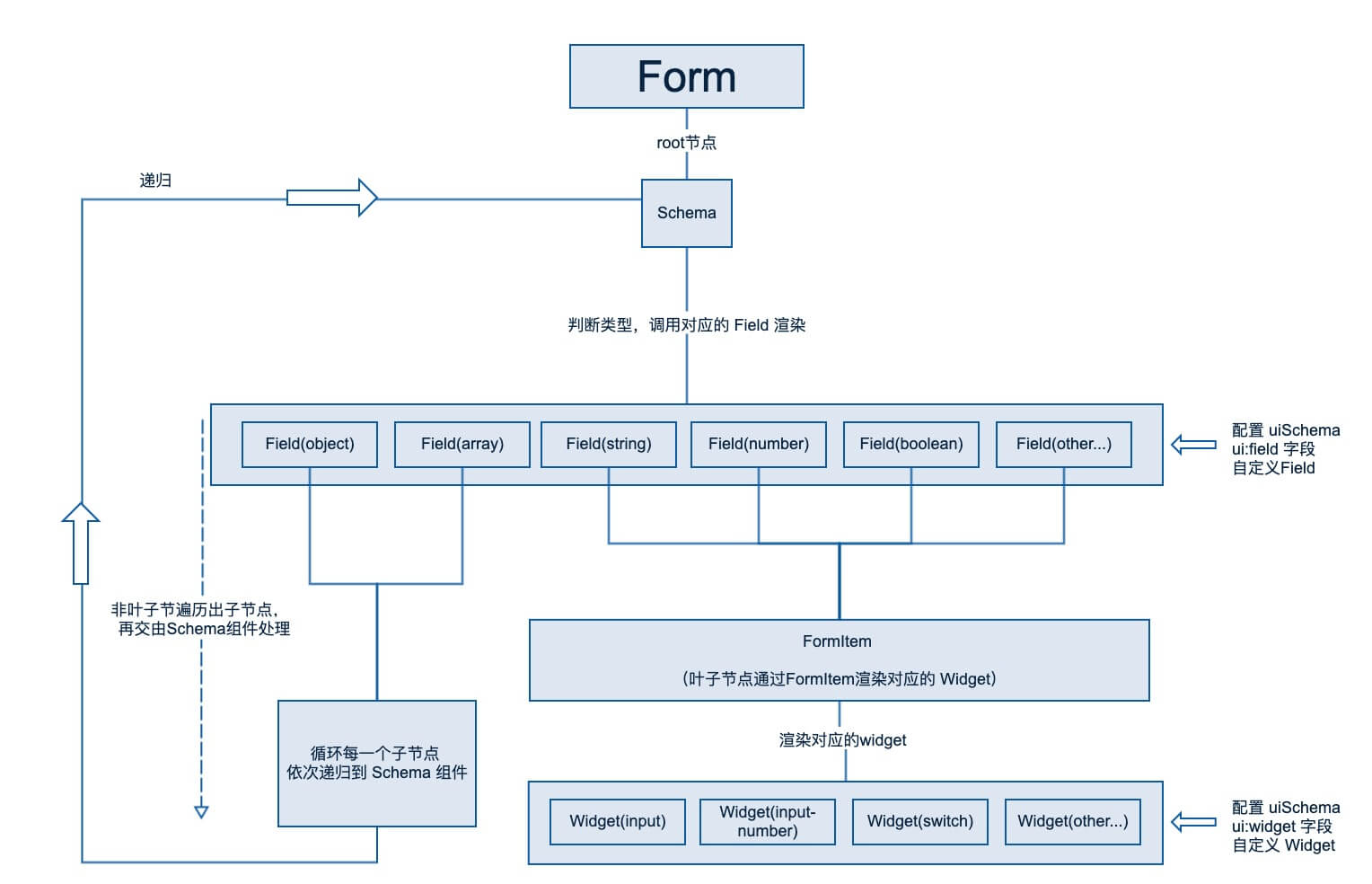
Based on the form of component recursion, the data is rendered step by step, as shown in the following figure .

Two concepts are involved, Field and Widget
Fieldis used to render the component corresponding to each node. It can be any node. Generally, the component will contain theFormItemcomponentWidgetis a component used to render user input information, such asinputandselect, which are wrapped by theFormItemcomponent
FieldandWidgetcan passuiSchema
# Exposure methods
import VueForm, {
getDefaultFormState,
fieldProps,
vueUtils,
formUtils,
schemaValidate,
i18n
} from '@lljj/vue-json-schema-form';
# VueForm
Export VueForm components by default.
# getDefaultFormState
Calculate the current value of FormState through JSON Schema
- Parameters: (
schema,formData,rootSchema,includeUndefinedValues)
- Schema
objectThe schema to be calculated- FormData
objectcurrent formData value, noundefinedcan be passed- RootSchema
objectThe root node schema of the schema to be calculated- IncludeUndefinedValues
booleanwhether to include undefined values, the default istrue
Do not use
uiSchema,ui:fieldis generally not used
# fieldProps
Field props configuration, if you need to use ui:field to customize the field component, you need to use it to define component props.
Do not use
uiSchema,ui:fieldis generally not used
# vueUtils
Provide some internal Vue-related utils methods, the details can be see source code (opens new window)
Do not use
uiSchema,ui:fieldis generally not used
# formUtils
Provide some internal Form-related utils methods, which can be detailed see source code (opens new window)
Do not use
uiSchema,ui:fieldis generally not used
# schemaValidate
Provide some internal verification schema-related methods, the details can be see source code (opens new window)
Do not use
uiSchema,ui:fieldis generally not used
# Description
- Follow the JSON Schema specification, only need to give the
Json Schema, you can generate the corresponding form - Quickly configure personalized UI views and check error messages, which can be adapted to commonly used ui libraries. The default view of the current version depends on elementUi, and subsequent versions will be decoupled. You can adapt ElementUi, iView or your own development through configuration Component library
- Use ajv (opens new window) for form schema verification
- Design ideas and reference to schema analysis index react-jsonschema-form (opens new window)