# 高级配置
# 隐藏表单元素
隐藏表单元素可以通过 ui:widget 和 ui:hidden 两种方式来实现。
例如查看:hidden隐藏表单项在线演示 (opens new window)
uiSchema = {
hidden: {
// 如下两种方式都可以
'ui:widget': 'HiddenWidget',
'ui:hidden': true,
}
};
# 树形结构
- 树形结构需要使用
$ref来递归调用自己 - 详细
$ref配置请 点击查看 (opens new window)
注意
- $ref 不支持跨文件调用
如下demo:
# 空数据默认值
默认在用户输入时如果清空了表单的数据,即空字符串 '',会默认设置值为 undefined,这样是为了保证和JSON Schema 规范保持一致。
可以通过配置 ui-schema ui:emptyValue 的值来重置空数据默认值。
如下: 试试清空 firstName lastName 输入框的值
- 提示:
JSON.stringify转字符串时会丢弃undefined的值,所以如下 Demo 清空时没有firstName
- 关联
# 自定义样式
# 重置form表单默认样式
针对整个form默认样式,审查元素查看class名,通过css覆盖即可,根css类名 genFromComponent
# 重置表单widget组件样式
如果是对 widget 组件的样式设置,可以通过 ui-schema 配置 style、class、attrs 来重置你的样式
# 重置表单field组件样式
如果是对 field 组件的样式设置,可以通过 ui-schema 配置 fieldStyle、fieldClass、fieldAttrs 来重置每个节点
使用形式如上...
# 节点类名重置样式
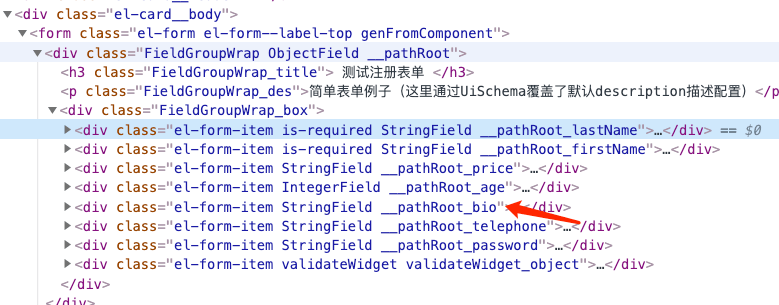
在渲染form表单时会根据schema的数据结构对每个 field 渲染节点生成唯一的 path 路径,并标记在class属性中,可通过该class选择器来重置某个局部样式。
如:

提示
所有标记为路径的css类名,统一为 __path 前缀,其中 anyOf,oneOf 同一个path 路径会存在多处渲染,可能会存在重复 path className
# 自定义Widget
自定义Widget通过配置 ui:widget 字段
自定义widget组件实现 v-model 来实现同步值到formData,ui:xxx 配置会以 props 的形式传递给自定义的widget
快速理解
- 简单理解:Widget组件就是你的输入组件的最小单元,比如
inputcheckbox,并且不和当前form数据耦合,所以组件内不会访问到任何表单的数据,当然你可以通过ui:xx传递进去 - 使用方法:只需要是一个合法的vue可渲染的组件配置即可
- props:
value/modelValue - 如何更新值:使用v-model,只需要组件内部实现v-model即可,vue2 prop
value, vue3 propmodelValue - 其它备注:
ui:xxx中的配置也都会和内置组件一样,传递给自定义widget组件 - 参见文档:vue2 v-model (opens new window) vue3 v-model (opens new window)
- 类型:
String|Object|Function(参见 $createElement (opens new window) 第一个参数) - 使用场景:需要自定义输入组件,比如结合业务的
图片上传商品选择等等
注意
- 自定义的
Widget组件必须接受一个双向绑定v-model的值 0.3以上版本支持在type: array配置ui:widget,如:配置多文件上传 (opens new window)- 不支持直接配置在
type: object中
# 自定义Field
自定义field通过配置 ui-schema ui:field 字段,可以配置在任意需要自定义field的schema节点,参数格式和 自定义Widget 一致
配置field组件通过 vueUtils.getPathVal 、vueUtils.setPathVal 来同步值到formData
快速理解
- 简单理解:Field 组件就是Widget组件的父级,来决定Widget组件选择和数据校验,一般都包含formItem组件
- 使用方法:只需要是一个合法的vue可渲染的组件配置即可
- props: 内部渲染所有的 props 都可获取,参见下文
Field组件props - 如何更新值:需要 vueUtils.getPathVal 、vueUtils.setPathVal 来获取或者更新当前值,可参见demo (opens new window)
- 其它备注: ui:fieldProps 可传递 prop fieldProps 到你自定义field组件,需要自己申请props
- 其它参见后文中的demo
- 类型:
String|Object|Function(参见 $createElement (opens new window) 第一个参数) - 使用场景:schema配置无法满足,或者想嵌入现用的组件
注意
- vueUtils.getPathVal 、vueUtils.setPathVal 来获取或者更新当前值,可参见demo (opens new window)
- 自定义Field 会直接接管后续节点的渲染,意味着自定义节点后渲染逻辑都可以根据使用者需要的场景自行处理,field组件内部一般会包含
FormItem,校验规则,输入组件
Field组件 props:
可以直接通过 @lljj/vue-json-schema-form 导入props配置,已经包含了上面的参数
import { fieldProps } from '@lljj/vue-json-schema-form';
# Demo - 图片链接配置
- Demo中
ui:field组件内继续使用schema的配置来做视图的展示和数据校验,并且使用内置方法同步formData的值 - 查看field组件源码 (opens new window)
- 这里的图片选择只是随机选择,实际的项目场景中可能是基于相册的选择或上传等...
- 如下Demo省去了导入组件并注册的代码
# Demo - 联级选择
- Demo中
ui:field使用现有省市区联级组件嵌入,不使用schema配置和方法 - 查看field组件源码 (opens new window)
- 使用省市区联动组件
- 配置了
ui:fieldProps透传参数给组件 placeholders 参数- 如下Demo省去了导入组件并注册的代码